# 模板展示
| 消息类型 | 名称 | 必须实现 |
|---|---|---|
| response | static_template | 是 |
| playing_template | 是 | |
| custom_template | 是 | |
| exit | 是 | |
| request | element_selected | 否 |
# context
"iflyos_context": {
...
"template": {
"version": "1.2",
"supported_custom_template": true,
"focused": true,
"template_type": "body_template_1"
},
...
}
| 参数 | 类型 | 说明 | 必填 |
|---|---|---|---|
| version | String | 模块版本,现在是1.1 | 是 |
| focused | Bool | 当前视觉焦点是否在template上,true代表当前焦点在template上 | 是 |
| template_type | String | 当前获取视觉焦点的template的类型,可取值:body_template_1,body_template_2,body_template_3,list_template_1,option_template_1,option_template_2,option_template_3,weather_template,player_info_template,custom_template | 否 |
版本说明
| 版本 | 说明 | 更新日期 |
|---|---|---|
| 1.0 | 基础实现 | 2019-07-01 |
| 1.1 | 增加自定义模板支持 | 2019-08-28 |
| 1.2 | 增加关闭模板显示指令,增加歌词。 | 2019-09-19 |
| 1.2 | 增加supported_custom_template字段,表示支持显示`custom_template | 2020-02-11 |
| 1.2 | 增加recommend字段,表示音频推荐内容 | 2020-02-19 |
# response
# 静态模板
静态模板的逻辑比较简单,收到即展示,到一定触发条件即不展示,与设备的其他模块没有任何关联。iFLYOS 提供了以下几种静态模板。
| type | 说明 |
|---|---|
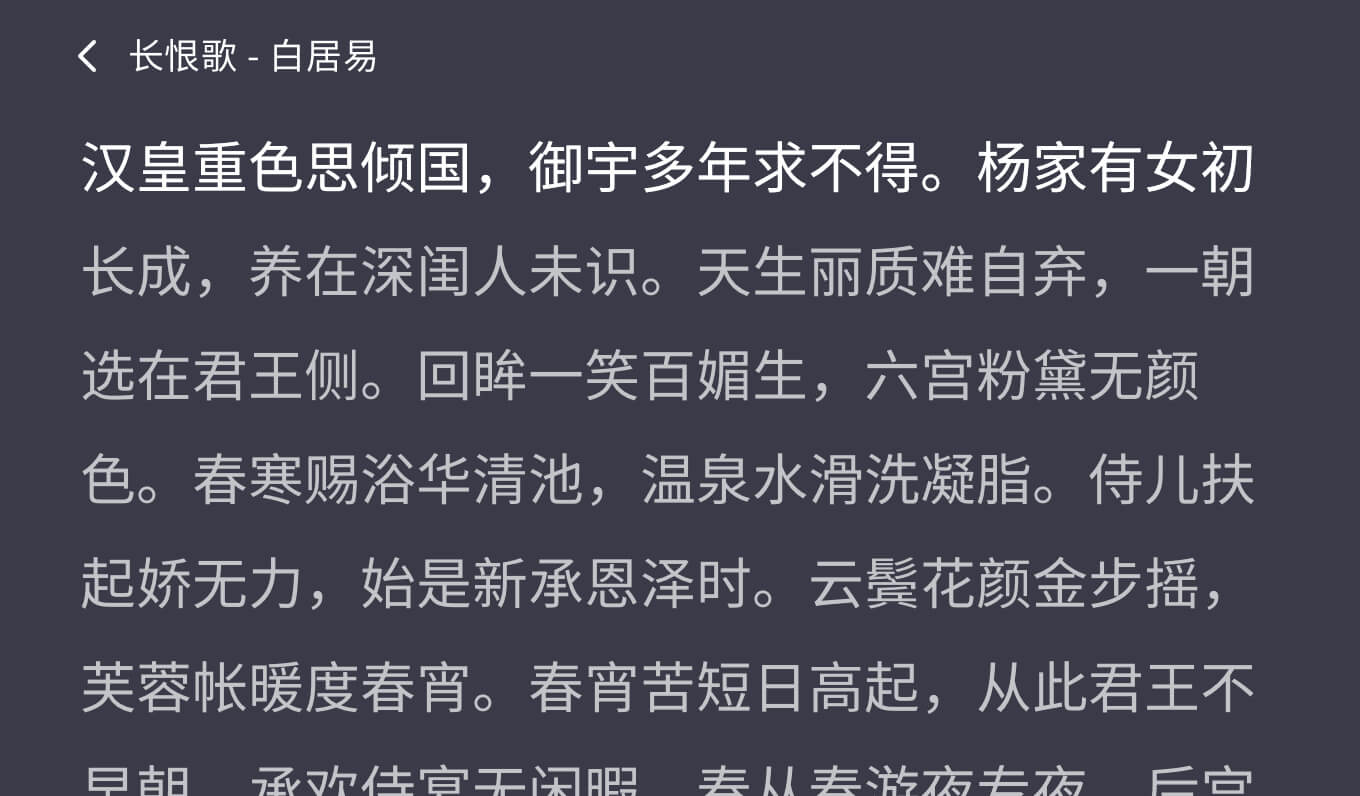
| body_template_1 | 用于展示长的纯文本 |
| body_template_2 | 用于展示带图的长文本 |
| body_template_3 | 用于展示短的纯文本 |
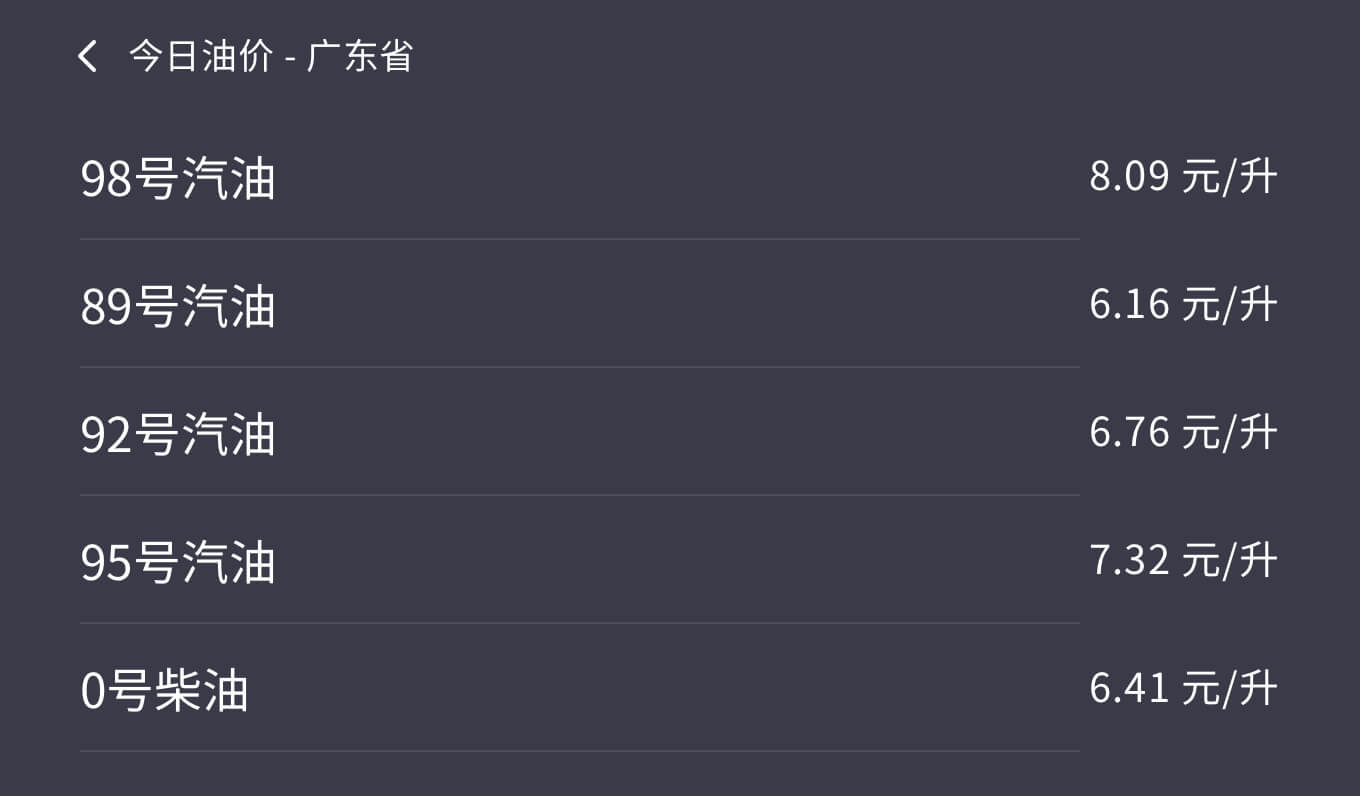
| list_template_1 | 用于展示没有选择的纯文本列表 |
| option_template_1 | 用于展示无图片的选择列表 |
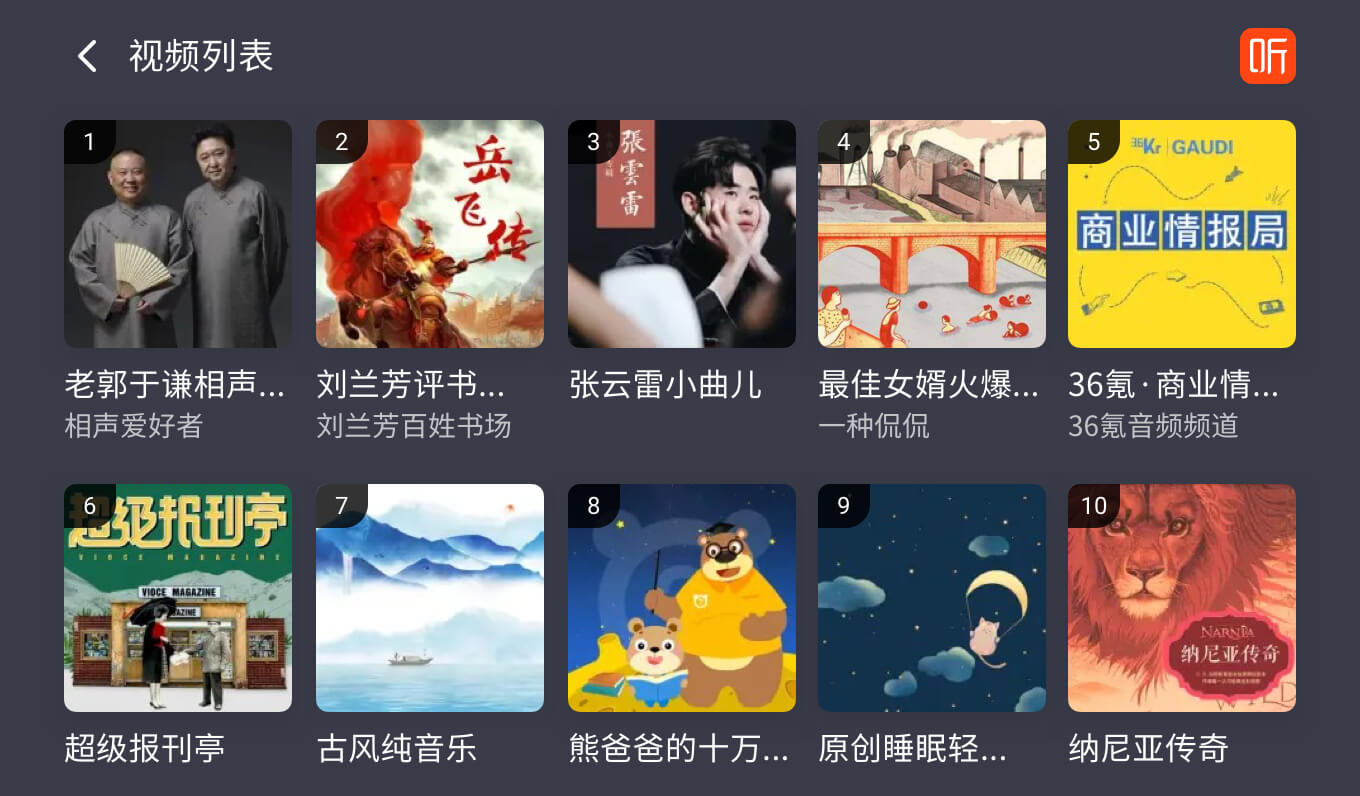
| option_template_2 | 用于展示竖图片的选择列表 |
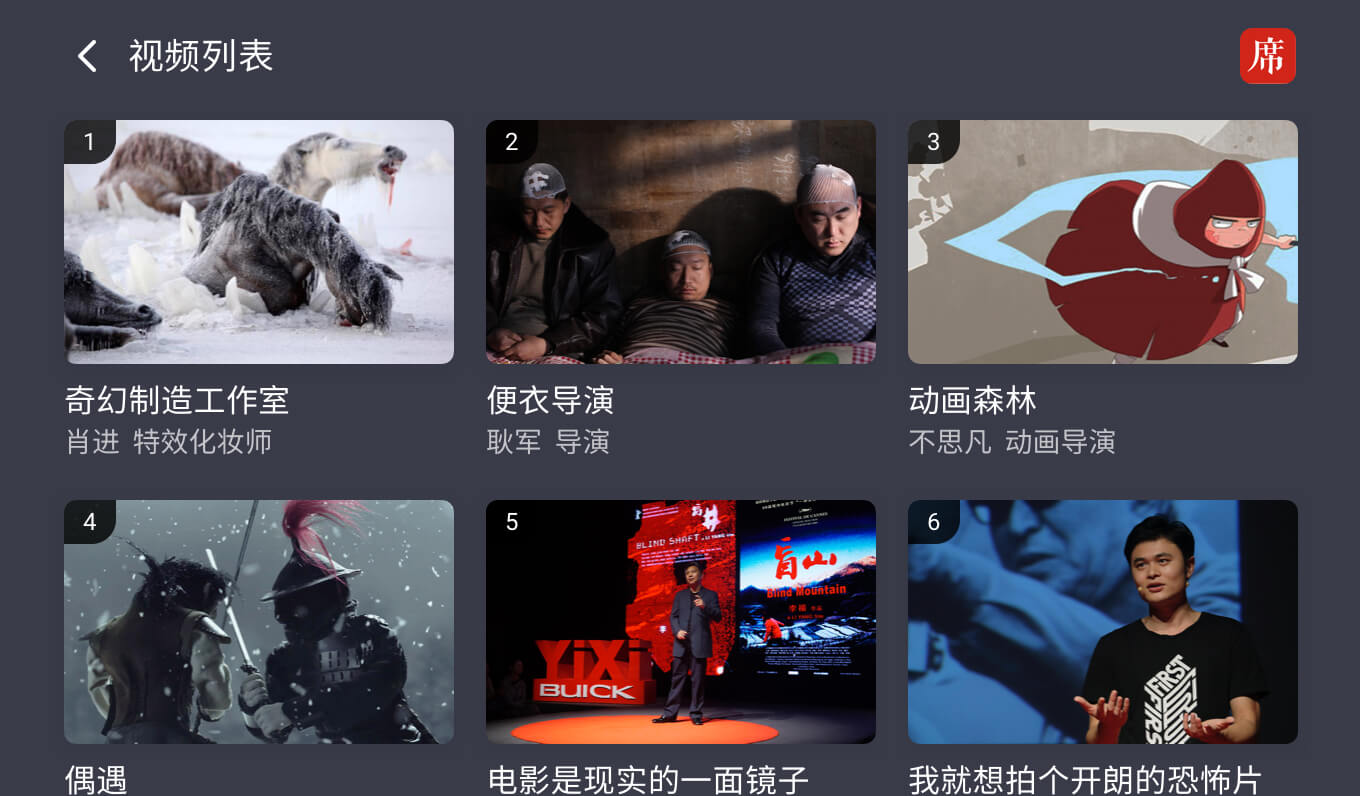
| option_template_3 | 用于展示横图片的选择列表 |
| weather_template | 用户展示天气信息 |
# body_template_1

回复示例
{
"iflyos_responses": [
...,
{
"header": {
"name": "template.static_template"
},
"payload": {
"type": "body_template_1",
"template_id": "xxxxx",
"background_image_url": "xxxxxx",
"back_button": "VISIBLE",
"main_title": "模板的大标题",
"sub_title": "模板的副标题",
"skill_icon_url": "xxxxxx",
"body_text": "xxxxx"
}
}
]
}
| 参数 | 类型 | 说明 | 必有 |
|---|---|---|---|
| type | String | 模板类型,此处取值"body_template_1" | 是 |
| template_id | String | 该模板的id | 是 |
| background_image_url | String | 模板背景图片的url | 否 |
| back_button | String | 模板是否显示back按钮,可取值:VISIBLE(默认),HIDDEN | 否 |
| main_title | String | 模板的主标题 | 是 |
| sub_title | String | 模板的副标题 | 否 |
| skill_icon_url | String | 技能图标的url | 否 |
| body_text | String | 模板主体文本 | 是 |
# body_template_2

回复示例
{
"iflyos_responses": [
...,
{
"header": {
"name": "template.static_template"
},
"payload": {
"type": "body_template_2",
"template_id": "xxxxx",
"background_image_url": "xxxxxx",
"back_button": "VISIBLE",
"main_title": "模板的大标题",
"sub_title": "模板的副标题",
"skill_icon_url": "xxxxxx",
"body_text": "xxxxx",
"body_image_url": "xxxxx"
}
}
]
}
| 参数 | 类型 | 说明 | 必有 |
|---|---|---|---|
| type | String | 模板类型,此处取值"body_template_2" | 是 |
| template_id | String | 该模板的id | 是 |
| background_image_url | String | 模板背景图片的url | 否 |
| back_button | String | 模板是否显示back按钮,可取值:VISIBLE(默认),HIDDEN | 否 |
| main_title | String | 模板的主标题 | 是 |
| sub_title | String | 模板的副标题 | 否 |
| skill_icon_url | String | 技能图标的url | 否 |
| body_text | String | 模板主体文本 | 是 |
| body_image_url | String | 模板主体图片的url | 是 |
# body_template_3

回复示例
{
"iflyos_responses": [
...,
{
"header": {
"name": "template.static_template"
},
"payload": {
"type": "body_template_3",
"template_id": "xxxxx",
"background_image_url": "xxxxxx",
"back_button": "VISIBLE",
"main_title": "模板的大标题",
"sub_title": "模板的副标题",
"skill_icon_url": "xxxxxx",
"body_text": "xxxxx",
"body_sub_text": "xxxxxx"
}
}
]
}
| 参数 | 类型 | 说明 | 必有 |
|---|---|---|---|
| type | String | 模板类型,此处取值"body_template_3" | 是 |
| template_id | String | 该模板的id | 是 |
| background_image_url | String | 模板背景图片的url | 否 |
| back_button | String | 模板是否显示back按钮,可取值:VISIBLE(默认),HIDDEN | 否 |
| main_title | String | 模板的主标题 | 是 |
| sub_title | String | 模板的副标题 | 否 |
| skill_icon_url | String | 技能图标的url | 否 |
| body_text | String | 模板主体主文本 | 是 |
| body_sub_text | String | 模板主体的副文本 | 否 |
# list_template_1

回复示例
{
"iflyos_responses": [
...,
{
"header": {
"name": "template.static_template"
},
"payload": {
"type": "body_template_1",
"template_id": "xxxxx",
"background_image_url": "xxxxxx",
"back_button": "VISIBLE",
"main_title": "模板的大标题",
"sub_title": "模板的副标题",
"skill_icon_url": "xxxxxx",
"list_items": [
{
"left_text": "xxxxx",
"right_text": "xxxxxx"
},
{
...
}
]
}
}
]
}
| 参数 | 类型 | 说明 | 必有 |
|---|---|---|---|
| type | String | 模板类型,此处取值"list_template_1" | 是 |
| template_id | String | 该模板的id | 是 |
| background_image_url | String | 模板背景图片的url | 否 |
| back_button | String | 模板是否显示back按钮,可取值:VISIBLE(默认),HIDDEN | 否 |
| main_title | String | 模板的主标题 | 是 |
| sub_title | String | 模板的副标题 | 否 |
| skill_icon_url | String | 技能图标的url | 否 |
| list_items | List | 模板的列表项 | 是 |
| list_items.[i].left_text | String | 列表项的左侧文本 | 是 |
| list_items.[i].right_text | String | 列表项的右侧文本 | 是 |
# option_template_1
用于展示一个选项列表,仅支持点击选择和语音序号选择,选项没有图片显示,选项被选择后需要发送请求至云端。

回复示例
{
"iflyos_responses": [
...,
{
"header": {
"name": "template.static_template"
},
"payload": {
"type": "option_template_1",
"template_id": "xxxxx",
"background_image_url": "xxxxxx",
"back_button": "VISIBLE",
"main_title": "模板的大标题",
"sub_title": "模板的副标题",
"skill_icon_url": "xxxxxx",
"option_elements": [
{
"element_id": "xxxxx",
"primary_text": "xxxxxx",
"secondary_text": "xxxxx",
"tertiary_text": "xxxxx"
},
{
...
}
]
}
}
]
}
| 参数 | 类型 | 说明 | 必有 |
|---|---|---|---|
| type | String | 模板类型,此处取值"option_template_1" | 是 |
| template_id | String | 该模板的id | 是 |
| background_image_url | String | 模板背景图片的url | 否 |
| back_button | String | 模板是否显示back按钮,可取值:VISIBLE(默认),HIDDEN | 否 |
| main_title | String | 模板的主标题 | 是 |
| sub_title | String | 模板的副标题 | 否 |
| skill_icon_url | String | 技能图标的url | 否 |
| option_elements | List | 模板的列表项 | 是 |
| option_items.[i].element_id | String | 列表项的id | 是 |
| option_items.[i].primary_text | String | 列表项的一级文本 | 是 |
| option_items.[i].secondary_text | String | 列表项的二级文本 | 否 |
| option_items.[i].tertiary_text | String | 列表项的三级文本 | 否 |
# option_template_2
用于展示一个选项列表,仅支持点击选择和语音序号选择,选项图标为竖向显示,选项被选择后需要发送请求至云端。

回复示例
{
"iflyos_responses": [
...,
{
"header": {
"name": "template.static_template"
},
"payload": {
"type": "option_template_2",
"template_id": "xxxxx",
"background_image_url": "xxxxxx",
"back_button": "VISIBLE",
"main_title": "模板的大标题",
"sub_title": "模板的副标题",
"skill_icon_url": "xxxxxx",
"option_elements": [
{
"element_id": "xxxxx",
"primary_text": "xxxxxx",
"secondary_text": "xxxxx",
"tertiary_text": "xxxxx",
"option_image_url": "xxxxxxxxxx"
},
{
...
}
]
}
}
]
}
| 参数 | 类型 | 说明 | 必有 |
|---|---|---|---|
| type | String | 模板类型,此处取值"option_template_2" | 是 |
| template_id | String | 该模板的id | 是 |
| background_image_url | String | 模板背景图片的url | 否 |
| back_button | String | 模板是否显示back按钮,可取值:VISIBLE(默认),HIDDEN | 否 |
| main_title | String | 模板的主标题 | 是 |
| sub_title | String | 模板的副标题 | 否 |
| skill_icon_url | String | 技能图标的url | 否 |
| option_elements | List | 模板的列表项 | 是 |
| option_items.[i].element_id | String | 列表项的id | 是 |
| option_items.[i].primary_text | String | 列表项的一级文本 | 是 |
| option_items.[i].secondary_text | String | 列表项的二级文本 | 否 |
| option_items.[i].tertiary_text | String | 列表项的三级文本 | 否 |
| option_items.[i].option_image_url | String | 列表项的图片 | 是 |
# option_template_3
用于展示一个选项列表,仅支持点击选择和语音序号选择,选项图标为横向显示,选项被选择后需要发送request。

回复示例
{
"iflyos_responses": [
...,
{
"header": {
"name": "template.static_template"
},
"payload": {
"type": "option_template_3",
"template_id": "xxxxx",
"background_image_url": "xxxxxx",
"back_button": "VISIBLE",
"main_title": "模板的大标题",
"sub_title": "模板的副标题",
"skill_icon_url": "xxxxxx",
"option_elements": [
{
"element_id": "xxxxx",
"primary_text": "xxxxxx",
"secondary_text": "xxxxx",
"tertiary_text": "xxxxx",
"option_image_url": "xxxxxxxxxx"
},
{
...
}
]
}
}
]
}
| 参数 | 类型 | 说明 | 必有 |
|---|---|---|---|
| type | String | 模板类型,此处取值"option_template_3" | 是 |
| template_id | String | 该模板的id | 是 |
| background_image_url | String | 模板背景图片的url | 否 |
| back_button | String | 模板是否显示back按钮,可取值:VISIBLE(默认),HIDDEN | 否 |
| main_title | String | 模板的主标题 | 是 |
| sub_title | String | 模板的副标题 | 否 |
| skill_icon_url | String | 技能图标的url | 否 |
| option_elements | List | 模板的列表项 | 是 |
| option_items.[i].element_id | String | 列表项的id | 是 |
| option_items.[i].primary_text | String | 列表项的一级文本 | 是 |
| option_items.[i].secondary_text | String | 列表项的二级文本 | 否 |
| option_items.[i].tertiary_text | String | 列表项的三级文本 | 否 |
| option_items.[i].option_image_url | String | 列表项的图片 | 是 |
# weather_template
用于展示天气预报的模板

回复示例
{
"iflyos_responses": [
...,
{
"header": {
"name": "template.static_template"
},
"payload": {
"type": "weather_template",
"template_id": "xxxxx",
"background_image_url": "xxxxxx",
"back_button": "VISIBLE",
"main_title": "模板的大标题",
"sub_title": "模板的副标题",
"skill_icon_url": "xxxxxx",
"current_weather": {
"condition": "xxxxxx",
"description": "xxxxxx",
"icon_url": "xxxxx",
"high_temperature": "27℃",
"low_temperature": "20℃"
},
"weather_forecast": [
{
"image_url": "xxxx",
"weekday": "xxxx",
"date": "xxxxx",
"high_temperature": "27℃",
"low_temperature": "20℃"
},
{...}
]
}
}
]
}
| 参数 | 类型 | 说明 | 必有 |
|---|---|---|---|
| type | String | 模板类型,此处取值"option_template_2" | 是 |
| template_id | String | 该模板的id | 是 |
| background_image_url | String | 模板背景图片的url | 否 |
| back_button | String | 模板是否显示back按钮,可取值:VISIBLE(默认),HIDDEN | 否 |
| main_title | String | 模板的主标题 | 是 |
| sub_title | String | 模板的副标题 | 否 |
| skill_icon_url | String | 技能图标的url | 否 |
| current_weather | Object | 当前天气 | 否 |
| current_weather.condition | String | 天气情况,如:“晴” | 否 |
| current_weather.description | String | 天气描述 | 否 |
| current_weather.icon_url | String | 代表当前天气状况的图标url | 是 |
| current_weather.high_temperature | String | 当天最高温 | 是 |
| current_weather.low_temperature | String | 当天最低温 | 是 |
| weather_forecast | Object | 天气预报 | 否 |
| weather_forecast.image_url | String | 代表某天天气状况的图标url | 是 |
| weather_forecast.weekday | String | 代表某天的星期数 | 是 |
| weather_forecast.date | String | 代表某天的日期 | 是 |
| weather_forecast.high_temperature | String | 代表某天最高温 | 是 |
| weather_forecast.low_temperature | String | 代表某天最低温 | 是 |
# 播放模板
播放模板主要用于展示设备播放的资源的信息。与静态模板不同,播放模板与设备其他的模块(如audio_player,playback_controller,speaker等)。
# player_info_template
播放器信息模板

回复示例
{
"iflyos_responses": [
...,
{
"header": {
"name": "template.playing_template"
},
"payload": {
"type": "player_info_template",
"main_title": "模板的大标题",
"sub_title": "模板的副标题",
"resource_id": "xxx",
"should_popup": true,
"content": {
"primary_text": "xxxxxx",
"secondary_text": "xxxxx",
"tertiary_text": "xxxxx",
"media_duration": 60000,
"image_url": "xxxxxx",
},
"lyric": {
"url": "https://url-of-the-lyric.iflyos.cn/xiaoxingyun.lrc",
"format": "lrc"
},
"provider": {
"name": "xxxxx",
"logo_url": "xxxxxx"
},
"controls": [
{
"name": "NEXT",
"enabled": true,
"selected": false
},
{...}
],
"recommend": {
"url" : "xxxxx"
}
}
}
]
}
| 参数 | 类型 | 说明 | 必有 |
|---|---|---|---|
| type | String | 模板类型,此处取值"list_template_1" | 是 |
| main_title | String | 模板的主标题 | 否 |
| sub_title | String | 模板的副标题 | 否 |
| resource_id | String | 正在播放的内容ID | 是 |
| should_popup | Boolean | 收到指令时需要马上显示播放信息页。true代表需要立即显示,false代表维持当前的页面显示状态(可能为最小化显示),默认为false | 否 |
| content | Object | 播放的内容信息 | 是 |
| content.primary_text | String | 内容的一级文本 | 是 |
| content.secondary_text | String | 内容的二级文本 | 否 |
| content.tertiary_text | String | 内容的二级文本 | 否 |
| content.media_duration | Long | 内容文件的长度,毫秒为单位 | 否 |
| content.image_url | String | 内容图片的url | 否 |
| lyric | Object | 歌词信息 | 否 |
| lyric.url | String | 歌词文件下载地址 | 否 |
| lyric.format | String | 可取值:lrc,txt | 否 |
| provider | Object | 内容提供方信息 | 否 |
| provider.name | String | 内容提供方名称 | 否 |
| provider.logo_url | String | 内容提供方的LOGO的url | 否 |
| controls | List | 支持的操作信息 | 否 |
| controls.[i].name | String | 操作名称,取值:PLAY_PAUSE,NEXT,PREVIOUS, FAVORITE | 是 |
| controls.[i].enabled | Bool | 是否可点,TRUE代表可点 | 是 |
| controls.[i].selected | Bool | 是否被选中,TRUE代表被选中 | 是 |
| recommend.url | String | 推荐内容,iFLYOS会对一些内容进行相关推荐。如果你收到这个内容,请调用接口传输该url的内容 | 否 |
# 自定义模板
为了满足足够的定制需求,我们开放了自定义模板。自定义模板的主体均是html源码,你的设备在收到这个返回时,需要将模板进行本地渲染。
{
"iflyos_responses": [
...,
{
"header": {
"name": "template.custom_template"
},
"payload": {
"type": "custom_template",
"template_id": "xxxxx",
"html_source_code": "xxxxxx"//自定义模板的html源码
}
}
]
}
| 参数 | 类型 | 说明 | 必有 |
|---|---|---|---|
| template_id | String | 该模板的id | 是 |
| html_source_code | String | 模板的html源码,你需要在设备本地对源码进行渲染 | 是 |
下面是 html_source_code 可能包含的数据的一个简单示例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTMLCSSDEMO</title>
<!-- 引入外部css样式 -->
<link rel="stylesheet" href="css/style.css"/>
<!-- 直接在html源码中编写css样式-->
<style type="text/css">
.text {
color: #262626;
}
</style>
</head>
<body>
<p class="text">html_demo</p>
<!-- 直接用 style 定义 html 标签样式 -->
<p style="font-size: 16px;">html_demo2</p>
</body>
</html>
在不同平台上需要调用不同的引擎渲染上述数据(例如, Android 中使用基于 Chrome 的 WebView,iOS 中使用基于 WebKit 的 WKWebView),并且为了平台安全性,不需要在渲染页面中允许执行 JS 代码。
# 关闭模板显示
当你收到这个response时,你应该关闭正在显示的模板。若正在显示player_info_template,我们建议你把template最小化,但不停止播放。
注意
若收到这个response时,设备没有显示template,你应该忽略这个指令。(这种情况是由于云端和设备端的状态存在延时造成的)
{
"iflyos_responses": [
...,
{
"header": {
"name": "template.exit"
},
"payload": {
"type": "body_template_1"
}
}
]
}
| 参数 | 类型 | 说明 | 必填 |
|---|---|---|---|
| template_type | String | 要关掉的template的类型,可取值:body_template_1,body_template_2,body_template_3,list_template_1,option_template_1,option_template_2,option_template_3,weather_template,player_info_template,custom_template | 否 |
# request
# 选择选项
在option_template中,用户点击选择选项时,设备需要上报该事件。
注意
当用户点击时,你也可以选择使用text_in来向云端发送请求,文本内容建议使用“第x个”。
请求示例
{
"iflyos_header": {...},
"iflyos_context": {...},
"iflyos_request": {
"header": {
"name": "template.element_selected",
"request_id": "xxxxxxxx"
},
"payload": {
"template_id": "xxxxxx",
"element_id": "xxxxx"
}
}
}