# 界面模板渲染指令
为了让你的技能能够通过屏幕展示和用户进行更好的交互,我们提供了几种不同的界面模板。
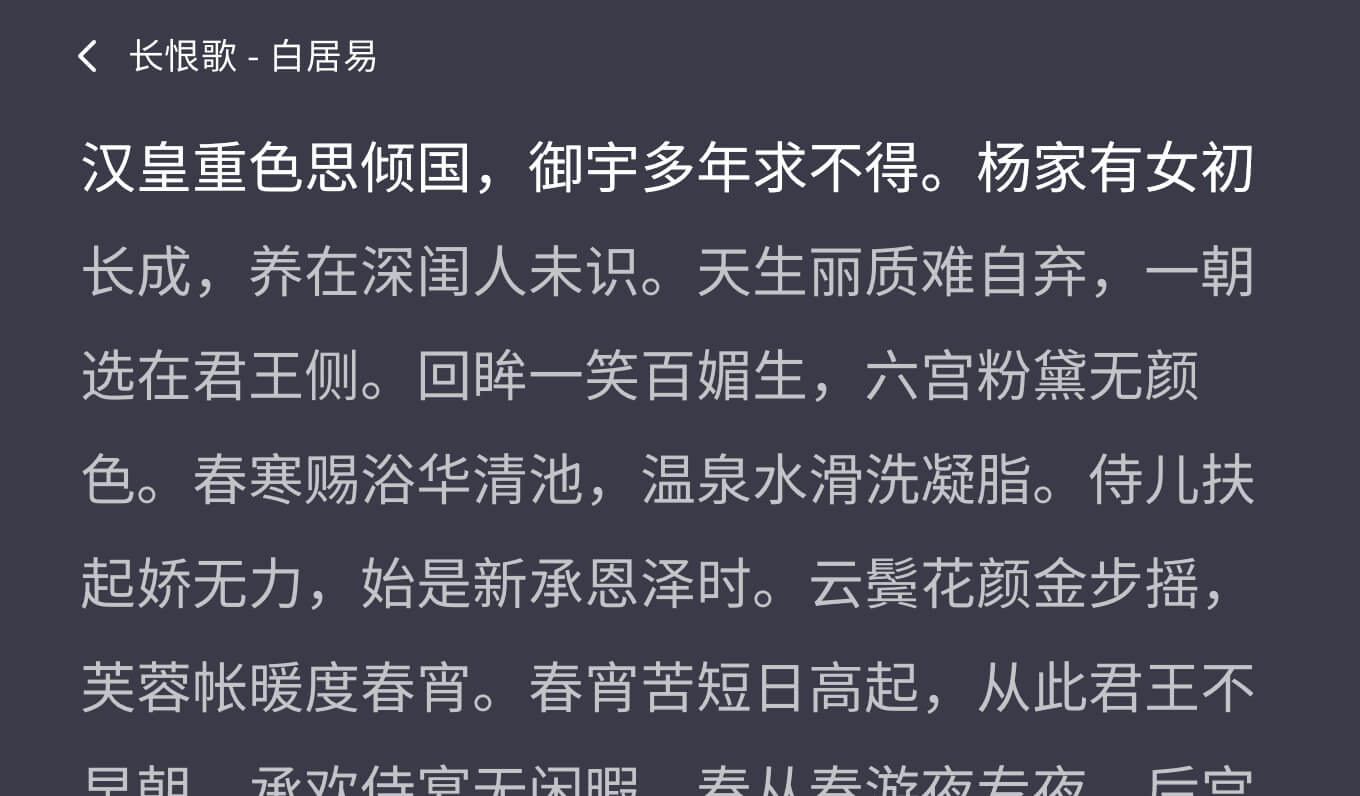
# BodyTemplate1

{
"type": "Display.RenderTemplate",
"template": {
"type":"BodyTemplate1",
"token": "S0wiXQZ1rVBkov...",
"backgroundImage": {
"sources": [
{
"url": "https://url-of-the-skill-image.com/brie-background.png"
}
]
},
"backButton": "VISIBLE",
"title": {
"mainTitle": "这是一个标题"
},
"textField": "这里是字符串,用\n换行"
}
}
template参数
| 参数名 | 说明 | 类型 | 必须出现 |
|---|---|---|---|
| token | iFLYOS提供的token | String | 是 |
| type | 模板消息的类型,这里是BodyTemplate1 | String | 是 |
| backgroundImage | 背景图片 | image Object | 否 |
| backButton | 后退按钮是否显示。取值: - VISIBLE:显示。该字段不出现时默认为显示。 - HIDDEN:隐藏。 | String | 否 |
| title.mainTitle | 模板消息的主标题 | String | 是 |
| textField | 文本内容。用\n换行 | Object | 是 |
# BodyTemplate2

{
"type": "Display.RenderTemplate",
"template": {
"type":"BodyTemplate2",
"token": "S0wiXQZ1rVBkov...",
"backgroundImage": {
"sources": [
{
"url": "https://url-of-the-skill-image.com/brie-background.png"
}
]
},
"backButton": "VISIBLE",
"title": {
"mainTitle": "这是一个标题"
},
"image":{
"sources": [
{
"url": "https://url-of-the-skill-image.com/brie-background.png"
}
]
},
"textField": "这里是字符串,用\n换行"
}
}
template参数
| 参数名 | 说明 | 类型 | 必须出现 |
|---|---|---|---|
| token | iFLYOS提供的token | String | 是 |
| type | 模板消息的类型,这里是BodyTemplate2 | String | 是 |
| backgroundImage | 背景图片 | image Object | 否 |
| backButton | 后退按钮是否显示。取值: - VISIBLE:显示。该字段不出现时默认为显示。 - HIDDEN:隐藏。 | String | 否 |
| title.mainTitle | 模板消息的主标题 | String | 是 |
| image | 模板中展示的图片 | image Object | 否 |
| textField | 文本内容。用\n换行 | Object | 是 |
# BodyTemplate3

{
"type": "Display.RenderTemplate",
"template": {
"type":"BodyTemplate3",
"token": "S0wiXQZ1rVBkov...",
"backgroundImage": {
"sources": [
{
"url": "https://url-of-the-skill-image.com/brie-background.png"
}
]
},
"backButton": "VISIBLE",
"title": {
"mainTitle": "这是一个标题"
},
"textField": "这里是大文本的字符串,用\n换行",
"subtextField": "这里是小文本的字符串,用\n换行"
}
}
template参数
| 参数名 | 说明 | 类型 | 必须出现 |
|---|---|---|---|
| token | iFLYOS提供的token | String | 是 |
| type | 模板消息的类型,这里是BodyTemplate3 | String | 是 |
| backgroundImage | 背景图片 | image Object | 否 |
| backButton | 后退按钮是否显示。取值: - VISIBLE:显示。该字段不出现时默认为显示。 - HIDDEN:隐藏。 | String | 否 |
| title.mainTitle | 模板消息的主标题 | String | 是 |
| textField | 文本内容。用\n换行 | Object | 是 |
| subtextField | 副文本内容。用\n换行 | String | 否 |
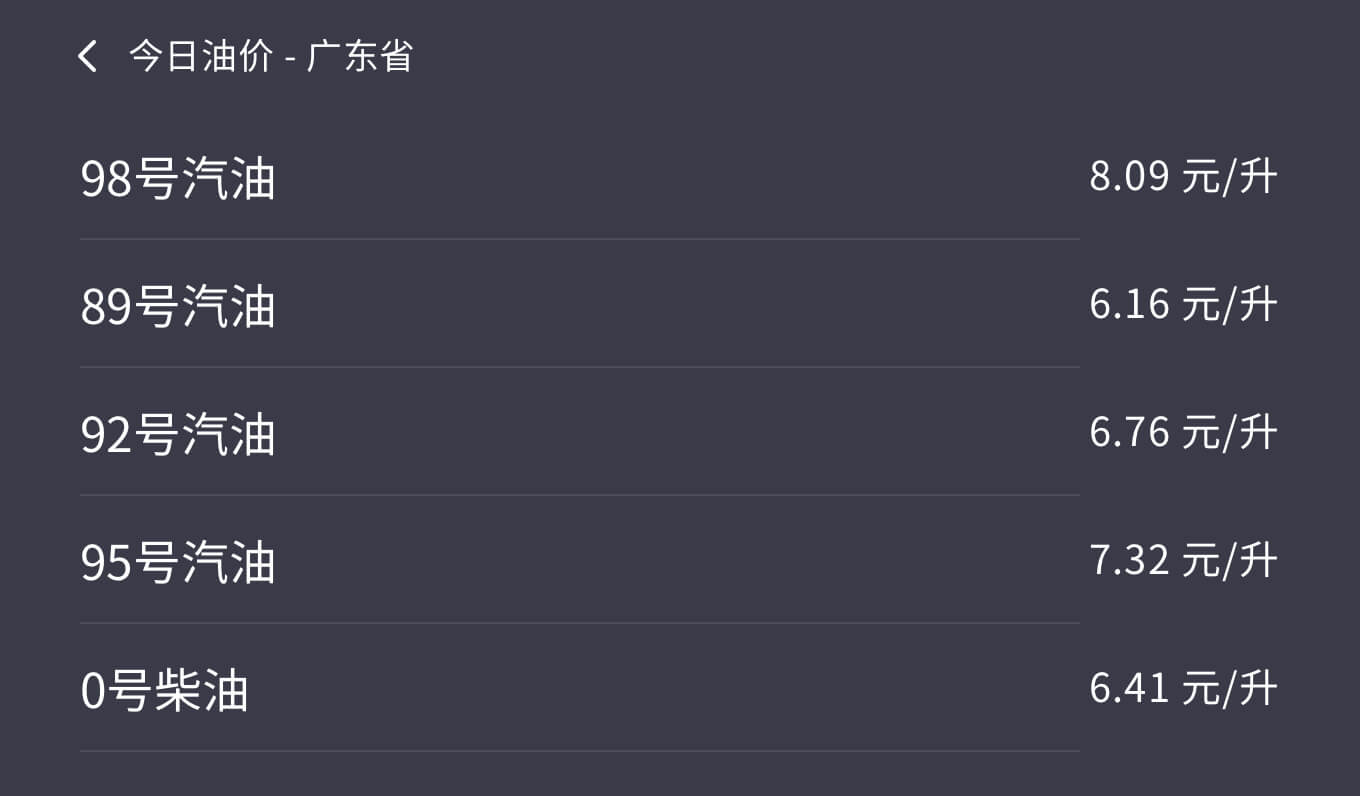
# ListTemplate1

{
"type": "Display.RenderTemplate",
"template": {
"type": "ListTemplate1",
"token": "S0wiXQZ1rVBkov...",
"backgroundImage": {
"sources": [
{
"url": "https://url-of-the-skill-image.com/brie-background.png"
}
]
},
"backButton": "VISIBLE",
"title": {
"mainTitle": "这是一个标题"
},
"listItems": [
{
"leftTextField": "这是显示在左边的文本",
"rightTextField": "这是显示在右边的文本",
},
{
"leftTextField": "这是显示在左边的文本",
"rightTextField": "这是显示在右边的文本",
},
...
]
}
}
template参数
| 参数名 | 说明 | 类型 | 必须出现 |
|---|---|---|---|
| token | iFLYOS提供的token | String | 是 |
| type | 模板消息的类型,这里是ListTemplate1 | String | 是 |
| backgroundImage | 背景图片 | image Object | 否 |
| backButton | 后退按钮是否显示。取值: - VISIBLE:显示。该字段不出现时默认为显示。 - HIDDEN:隐藏。 | String | 否 |
| title.mainTitle | 模板消息的主标题 | String | 是 |
| listItems | 列表选项,显示列表模板中的内容 | Object | 是 |
| listItems.[i].leftTextField | 列表项中左边的文本内容 | String | 否 |
| listItems.[i].rightTextField | 列表项中右边的文本内容 | String | 否 |
# OptionTemplate1

注意
OptionTemplate和ListTemplate的区别在于ListTemplate仅做展示,无法进行选择类交互;OptionTemplate可用于选择类交互。
不带图片的选项列表
{
"type": "Display.RenderTemplate",
"template": {
"type": "OptionTemplate1",
"token": "string",
"backButton": "VISIBLE"(default) | "HIDDEN",
"backgroundImage": {
"sources": [
{
"url": "https://url-of-the-skill-image.com/brie-background.png"
}
]
},
"title": {
"mainTitle": "这是一个标题"
},
"optionItems": [//按照返回顺序给序号,从1开始。
{
"token": "string",
"primaryTextField": "String",
"secondaryTextField": "String",
"tertiaryTextField": "String",
},
...
...
]
}
}
Payload参数
| 参数名 | 说明 | 类型 | 必须出现 |
|---|---|---|---|
| type | 模板消息的类型,这里是OptionTemplate1 | String | 是 |
| token | iFLYOS提供的token | String | 是 |
| backgroundImage | 背景图片 | image Object | 否 |
| backButton | 后退按钮是否显示。取值: - VISIBLE:显示。该字段不出现时默认为显示。 - HIDDEN:隐藏。 | String | 否 |
| title.mainTitle | 模板消息的主标题 | String | 是 |
| optionItems | 列表选项,显示列表模板中的内容 | List | 是 |
| optionItems.[i]. token | 选项的唯一标识,item被选择时设备应该上报被选择的item的token | String | 是 |
| optionItems.[i]. primaryTextField | 选项的一级文本 | String | 是 |
| optionItems.[i]. secondaryTextField | 选项的二级文本 | String | 否 |
| optionItems.[i]. tertiaryTextField | 选项的三级文本 | String | 否 |
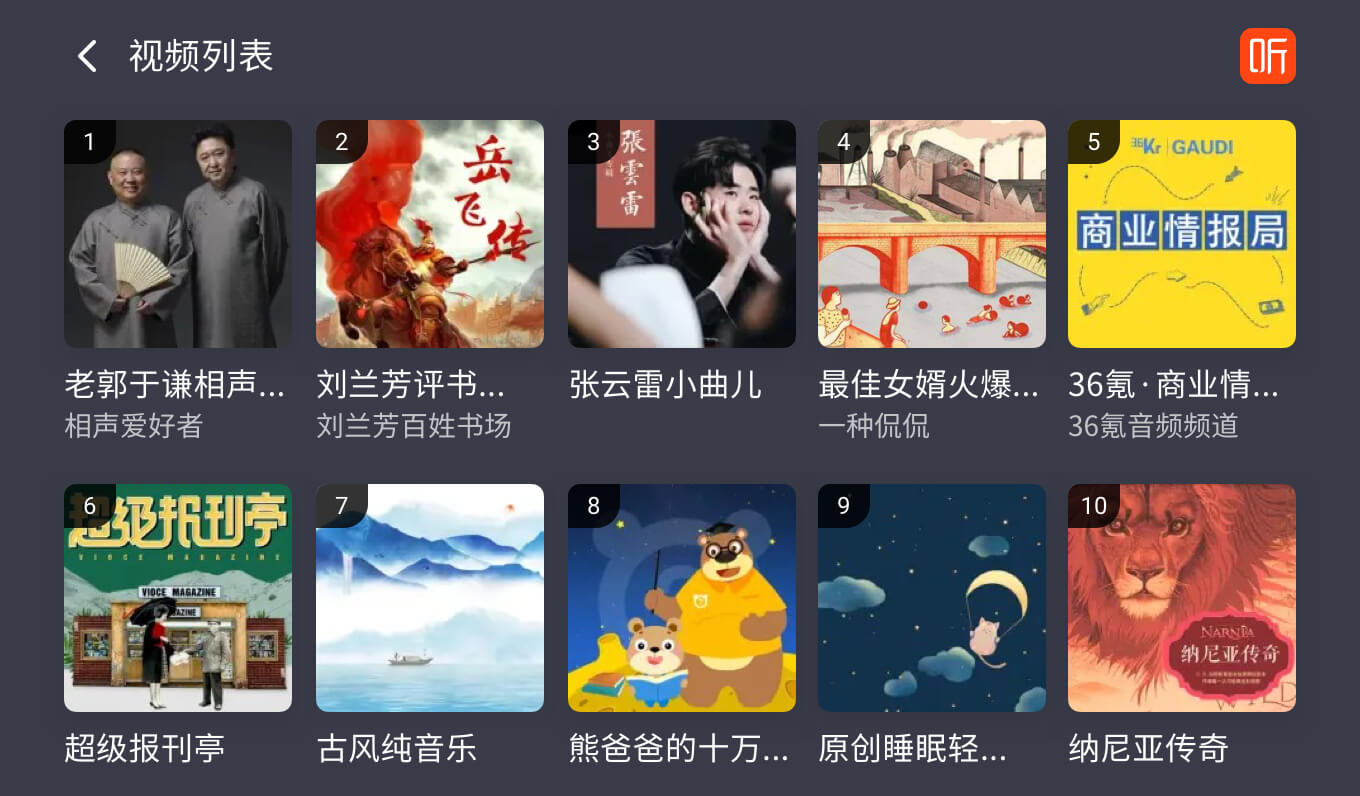
# OptionTemplate2
带竖图片的选项列表

{
"type": "Display.RenderTemplate",
"template": {
"type": "OptionTemplate2",
"token": "string",
"backButton": "VISIBLE",
"backgroundImage": {
"sources": [
{
"url": "https://url-of-the-skill-image.com/brie-background.png"
}
]
},
"title": {
"mainTitle": "这是一个标题"
},
"optionItems": [//按照返回顺序给序号,从1开始。
{
"token": "string",
"primaryTextField": "String",
"secondaryTextField": "String",
"tertiaryTextField": "String",
"image": {
"sources": [
{
"url": "https://url-of-the-skill-image.com/brie-background.png"
}
]
}
},
...
...
]
}
}
Payload参数
| 参数名 | 说明 | 类型 | 必须出现 |
|---|---|---|---|
| type | 模板消息的类型,这里是OptionTemplate2 | String | 是 |
| token | template的唯一标识,由技能指定 | String | 是 |
| backgroundImage | 背景图片 | image Object | 否 |
| backButton | 后退按钮是否显示。取值: - VISIBLE:显示。该字段不出现时默认为显示。 - HIDDEN:隐藏。 | String | 否 |
| title.mainTitle | 模板消息的主标题 | String | 是 |
| optionItems | 列表选项,显示列表模板中的内容 | List | 是 |
| optionItems.[i]. token | 选项的唯一标识,item被选择时设备应该上报被选择的item的token | String | 是 |
| optionItems.[i]. primaryTextField | 选项的一级文本 | String | 是 |
| optionItems.[i]. secondaryTextField | 选项的二级文本 | String | 否 |
| optionItems.[i]. tertiaryTextField | 选项的三级文本 | String | 否 |
| optionItems.[i]. image | 选项的图片 | image Object | 是 |
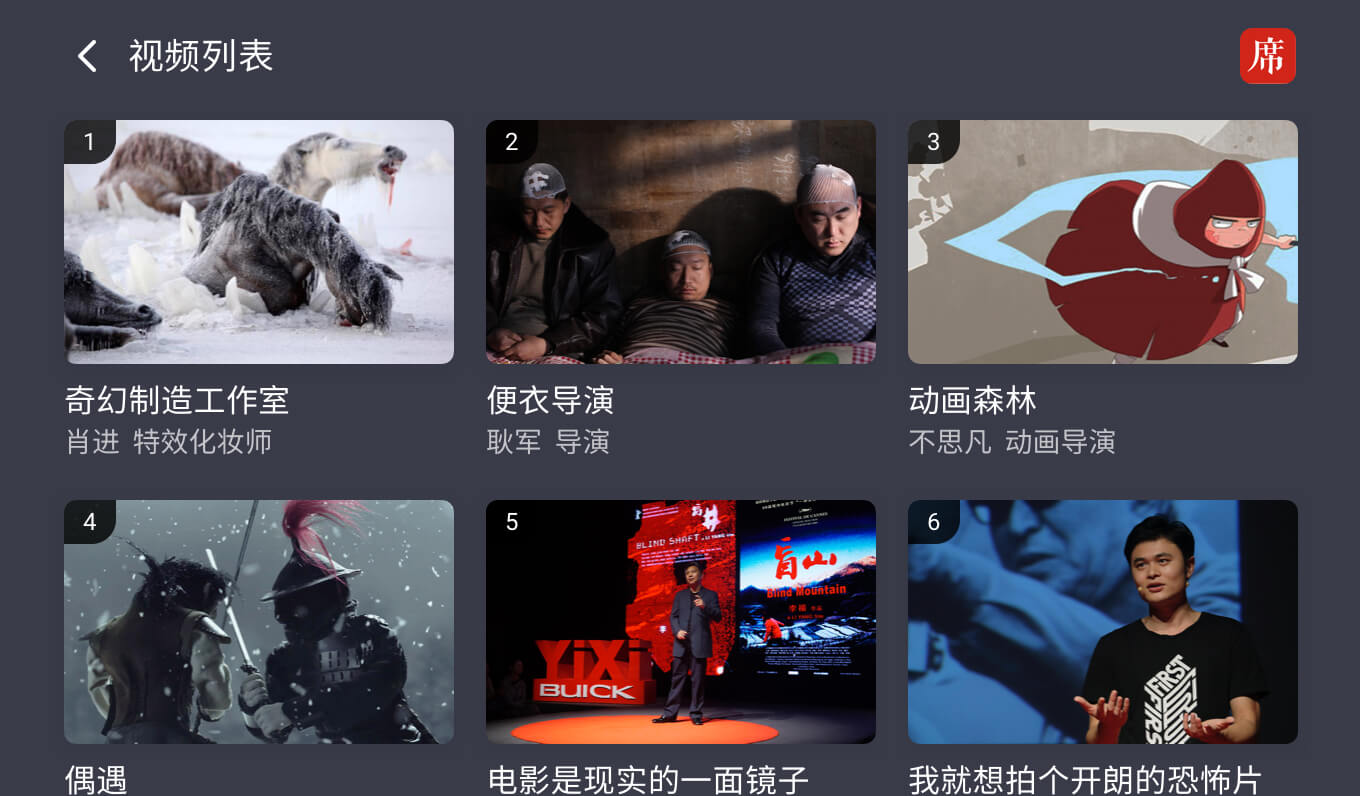
# OptionTemplate3

{
"type": "Display.RenderTemplate",
"template": {
"type": "OptionTemplate3",
"token": "string",
"backButton": "VISIBLE",
"backgroundImage": {
"sources": [
{
"url": "https://url-of-the-skill-image.com/brie-background.png"
}
]
},
"title": {
"mainTitle": "这是一个标题"
},
"optionItems": [//按照返回顺序给序号,从1开始。
{
"token": "string",
"primaryTextField": "String",
"secondaryTextField": "String",
"tertiaryTextField": "String",
"image": {
"sources": [
{
"url": "https://url-of-the-skill-image.com/brie-background.png"
}
]
}
},
...
...
]
}
}
Payload参数
| 参数名 | 说明 | 类型 | 必须出现 |
|---|---|---|---|
| type | 模板消息的类型,这里是OptionTemplate3 | String | 是 |
| token | template的唯一标识,由技能指定 | String | 是 |
| backgroundImage | 背景图片 | image Object | 否 |
| backButton | 后退按钮是否显示。取值: - VISIBLE:显示。该字段不出现时默认为显示。 - HIDDEN:隐藏。 | String | 否 |
| title.mainTitle | 模板消息的主标题 | String | 是 |
| optionItems | 列表选项,显示列表模板中的内容 | List | 是 |
| optionItems.[i]. token | 选项的唯一标识,item被选择时设备应该上报被选择的item的token | String | 是 |
| optionItems.[i]. primaryTextField | 选项的一级文本 | String | 是 |
| optionItems.[i]. secondaryTextField | 选项的二级文本 | String | 否 |
| optionItems.[i]. tertiaryTextField | 选项的三级文本 | String | 否 |
| optionItems.[i]. image | 选项的图片 | image Object | 是 |
# CustomTemplate
{
"type": "Display.CustomTemplate",
"template": {
"templateId": "string",
"htmlSourceCode": "xxxxxx",
"showingDuration": "LONG"
}
}
| 参数名 | 说明 | 类型 | 必须出现 |
|---|---|---|---|
| templateId | template的唯一标识,由技能指定 | String | 是 |
| htmlSourceCode | html的源代码,赋值html字符串文本即可。 | String | 是 |
| showingDuration | 模板的显示时长,可取值:LONG(一般是30s), SHORT(一般是20s)。若该字段不出现或取值为空,默认为SHORT。 | String | 否 |
# htmlSourceCode 说明
demo:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTMLCSSDEMO</title>
<!-- 样式定义方法一:引入外部css样式 -->
<link rel="stylesheet" href="css/style.css"/>
<!-- 样式定义方法二:直接在html源码中编写css样式-->
<style type="text/css">
.text {
color: #262626;
}
</style>
</head>
<body>
<p class="text">html_demo</p>
<!--样式定义方法三:直接用style定义html标签样式-->
<p style="font-size: 16px;">html_demo2</p>
</body>
</html>
如demo所示,需要包含html的基本格式。
注意
- 不支持任何js代码。
- 不能使用js进行交互,只允许使用html a标签的跳转,来进行页面的跳转交互。
- 设备端唤起的webview,支持版本为chrome_v30及以上。若html标签或css样式存在高于最低版本的高级特性,可能会存在一定的兼容性问题。