# 关联APP设计指南
当你在设计和生产语音智能硬件时,不可避免的需要开发设计一个与智能硬件关联的App。该文档为关联App提供了一些设计建议。其中当你引入iFLYOS提供的关联APP SDK时,SDK中包含了iFLYOS为你提供的一些web页面,该文档也同时会说明这些web页面的作用。
# 设计原则
在设计关联App时,请考虑为用户提供流畅、自然的体验,让用户能快速设置好一切,并引导其如何使用,使其最终能畅通无阻地使用设备。
# iFLYOS的品牌使用
# 1. 外观
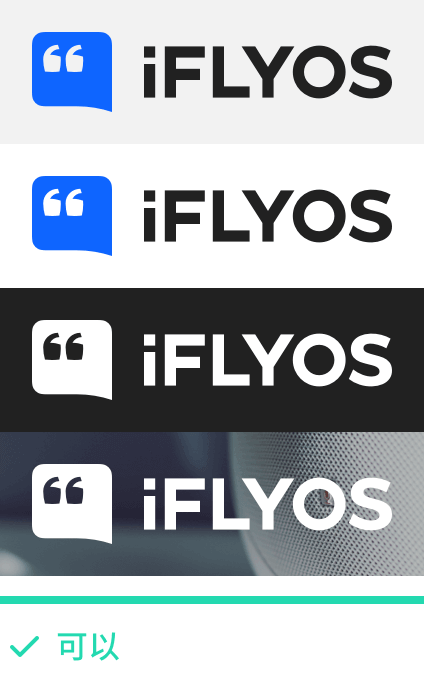
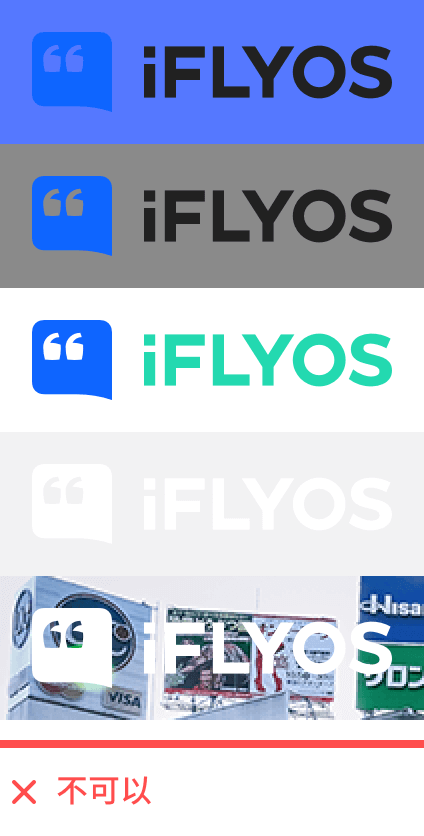
在关联App中,需要有iFLYOS的品牌露出,logo形式有以下两种:
iFLYOS logo的使用规范:


# 2. 在App闪屏(启动页)中使用
iFLYOS希望在厂商的关联App闪屏中,能提及iFLYOS,厂商可以自由地设计自己的闪屏,但必须包括以下内容:
- iFLYOS的logo(我们将提供两种形式的logo)
- 显示“由iFLYOS提供语音技术支持”的文字,字号不小于11pt/sp
# 与iFLYOS连接
# 1. 登录iFLYOS以及授权
用户首先需要登录iFLYOS账号,以及授权关联App使用iFLYOS,才能正常使用语音功能。iFLYOS提供了如下web页面供你接入:
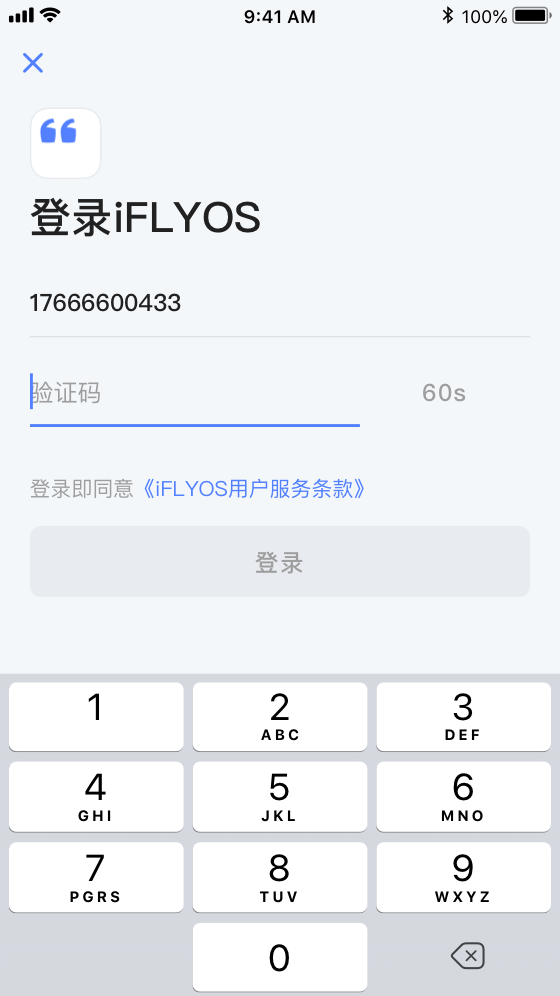
# a. 登录iFLYOS
当用户成功登录厂商账号后,需要紧接着登录iFLYOS,以便后续可以正常使用设备,为了减少用户的手动操作,这里默认填充用户手机号,并自动发送验证码。
如果用户放弃登录iFLYOS,需要在用户访问核心功能页面的时候,再次唤起该登录页面。

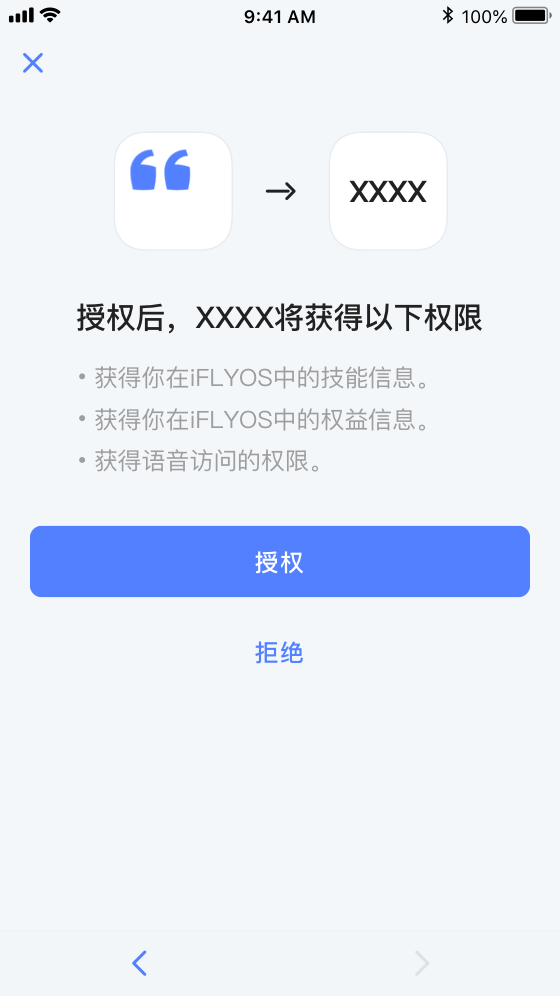
# b. 授权关联App使用iFLYOS
厂商需提供一张240×240px大小的App Icon用于该页面,格式建议为png或svg。 如果授权失败或者用户拒绝了授权,需要在用户访问核心功能页面的时候,再次唤起该授权页面。

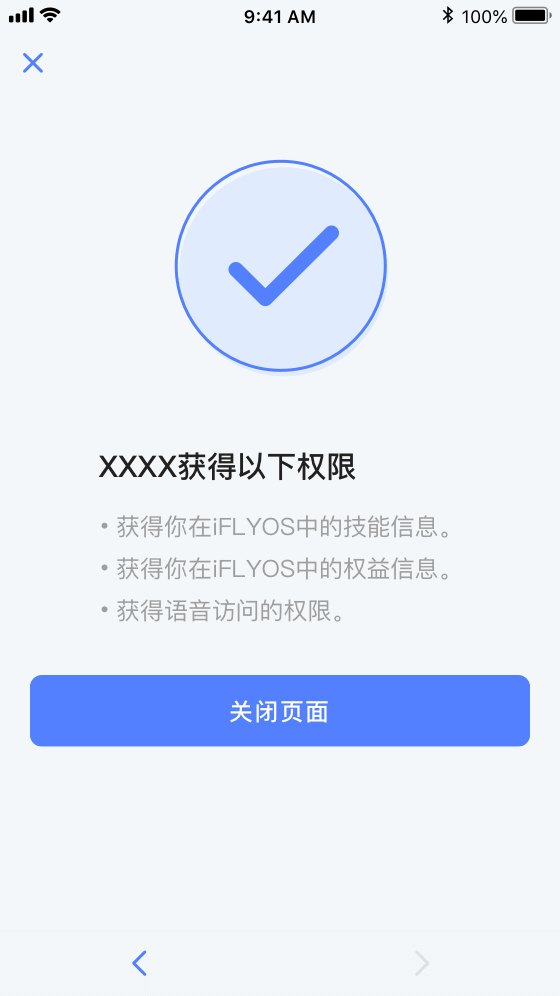
# c. 授权成功

# 2. 绑定内容方
用户只有绑定了内容方的账号,才能正常使用内容方提供的服务。内容方的绑定页面及相关内页由内容合作方提供。
# a. 绑定必要的内容方
对于必要的内容,如音乐内容之于音箱,视频内容之于电视,建议将绑定步骤置于成功绑定主控设备之后,即绑定厂商主控设备->绑定内容方账号。
# b. 绑定其他内容方
内容方的绑定页面及相关内页的常驻入口在内容账号列表里,建议将该列表放置于用户的个人中心里,厂商亦可根据实际情况自由决定内容账号列表的入口。iFLYOS提供了如下web页面供厂商接入:

# 引导和提示用户
# 1. 告诉用户如何通过语音使用设备
当用户设置好一切后,建议引导用户通过语音使用设备,可以包含这些内容:
- 介绍你的产品有哪些实用及有趣的功能
- 告诉用户如何唤醒设备
- 告诉用户可以用什么样的语音指令使用核心功能
可以将这些引导页置于绑定主控设备及绑定必要内容账号之后。
# 2. 显示设备状态
告诉用户设备正处于何种状态,如: 空闲中,无网络,唤醒中,处理中,麦克风关闭,播放中等。
# 3. 展示可用内容
iFLYOS中开放了一些内容可以供你的用户使用,为了让你的用户更好的访问内容,你需要在App中为用户展示可以使用哪些内容。 内容可通过SDK中的API接口获取。
# SDK中开放的web页面
# 1. 智能家居控制
智能家居控制可以为一级栏目也可以放置于用户的个人中心里,厂商亦可根据实际情况自由决定入口。iFLYOS提供了如下web页面供厂商接入:
# a. 设备列表

# b. 添加智能家居设备
添加具体某个厂商设备的web页面,由该厂商提供。

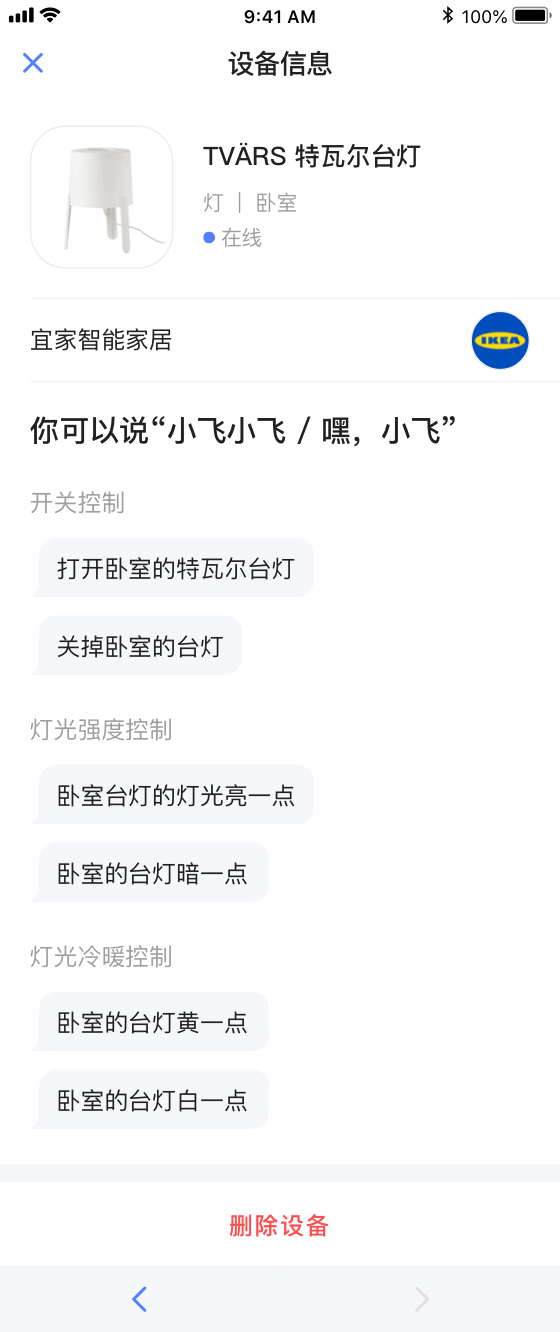
# c. 设备信息

# 2. 语音技能
语音技能建议放置于用户的个人中心里,厂商亦可根据实际情况自由决定入口。iFLYOS提供了如下web页面供厂商接入:
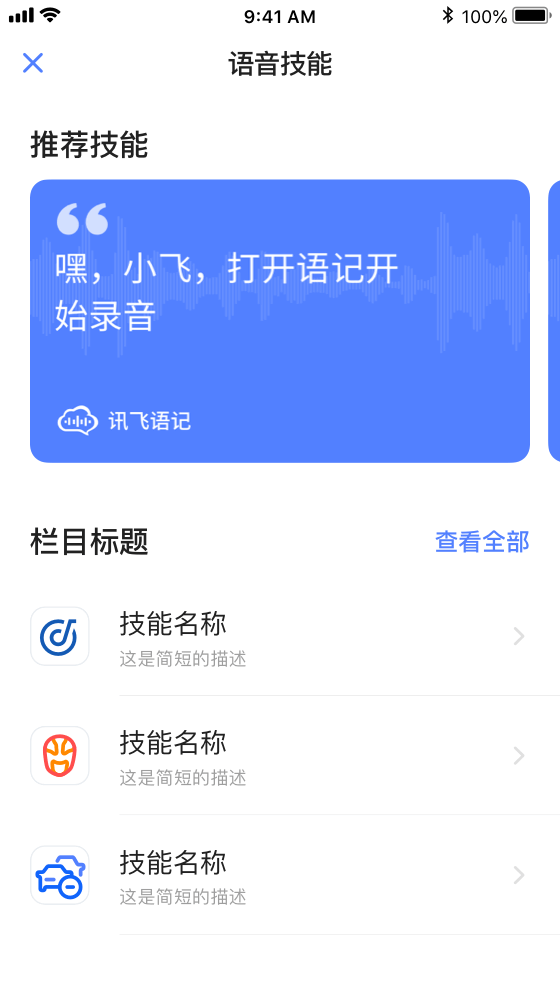
# a. 语音技能主页

# b. 语音技能列表
在语音技能主页,点击“查看全部”进入。

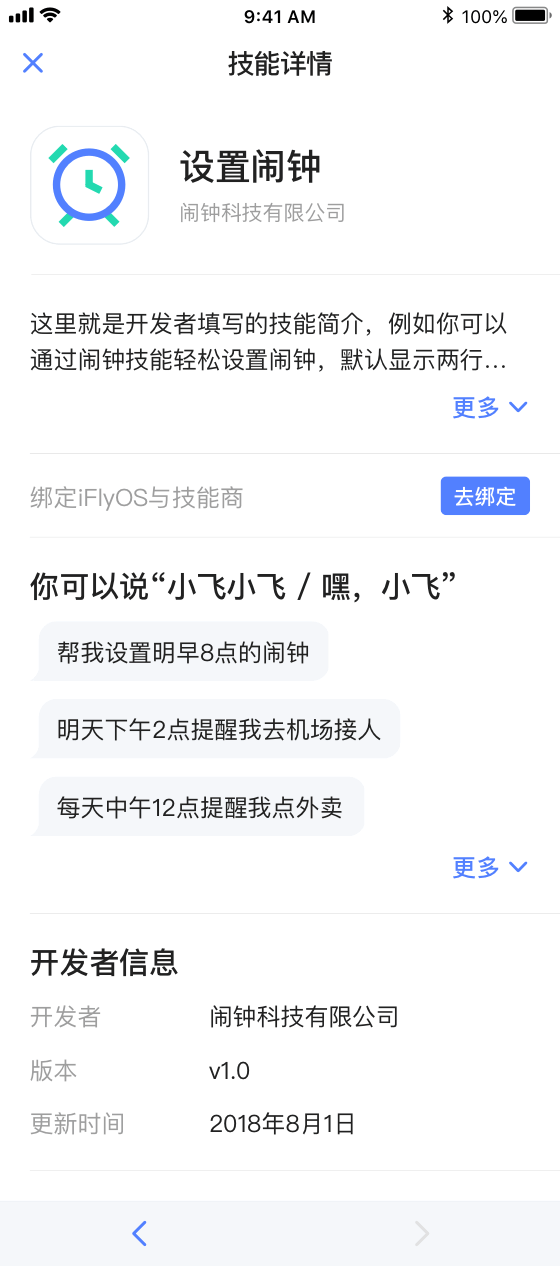
# c. 技能详情
绑定iFLYOS与技能商的web页面由技能商提供。

# 3. 闹钟
我的闹钟建议放置于用户的个人中心里,厂商也可以根据自己的App实际情况自由决定入口。iFLYOS提供了如下web页面供厂商接入:
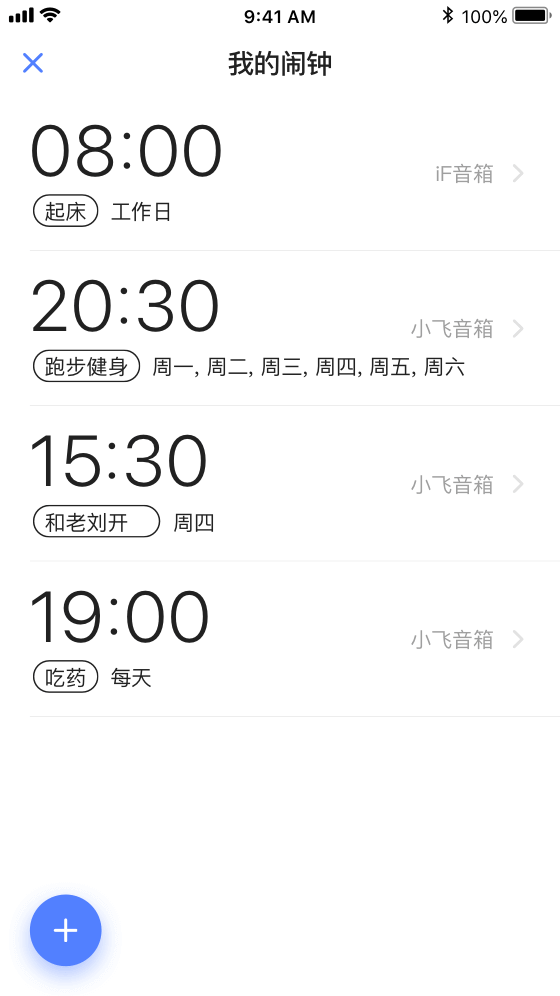
# a. 闹钟列表

# b. 添加闹钟
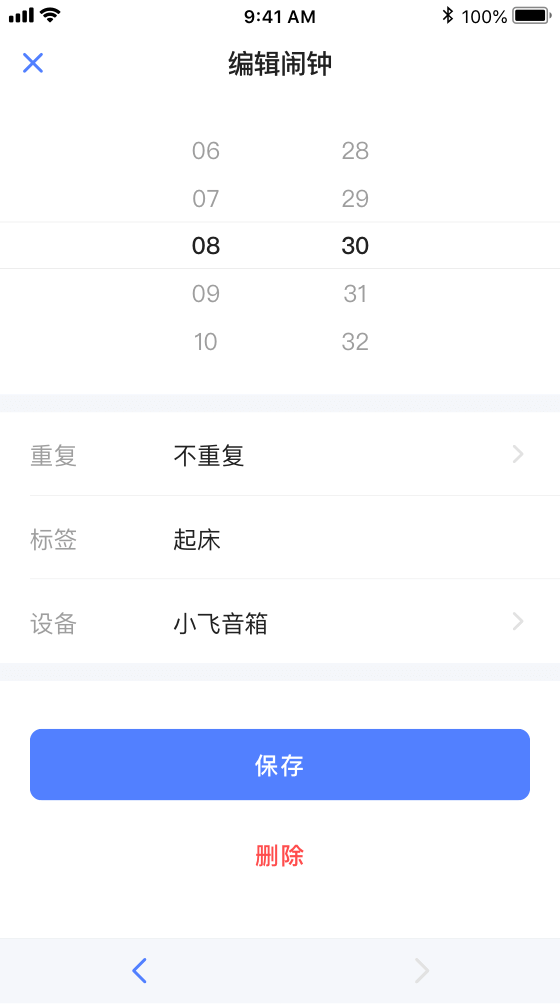
# c. 编辑闹钟

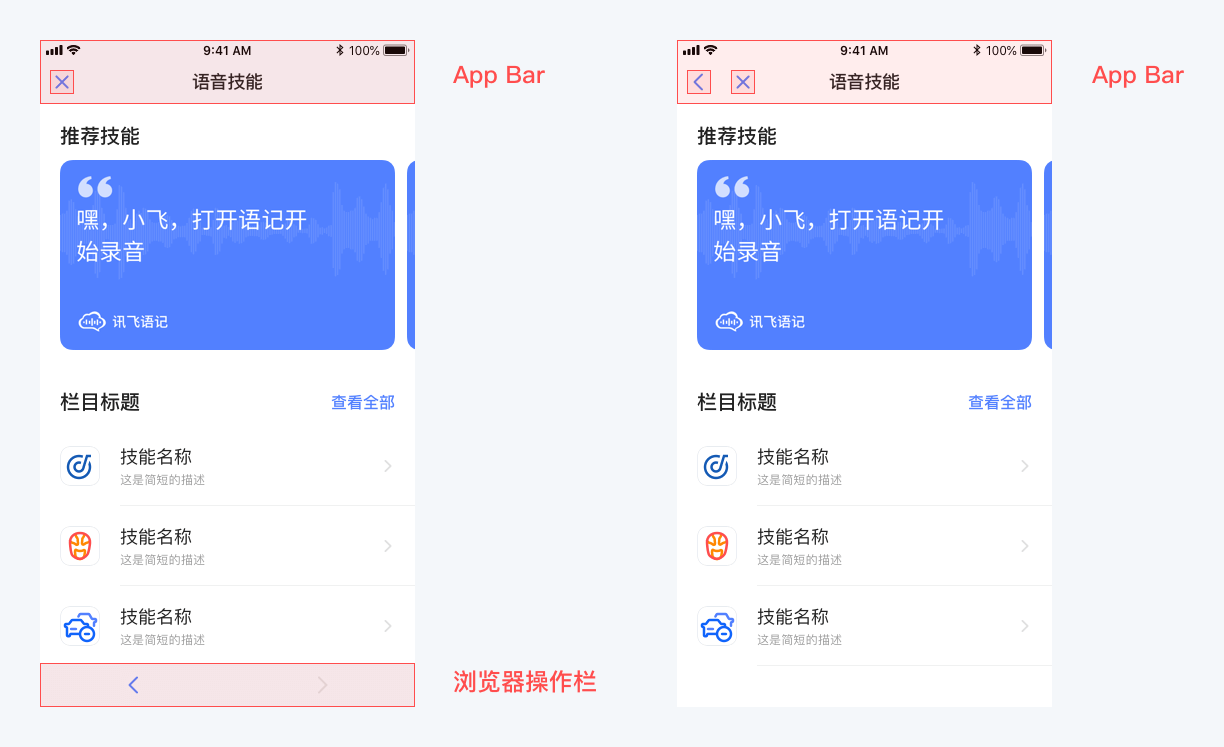
# 4. web页面的界面设计建议
厂商需自行实现在App中浏览web页面的浏览器,样式上建议延续该App的风格以统一视觉。
以iOS版本为例,浏览器可被设计成如下方左图所示: 顶部为App Bar,最左边为关闭浏览器的按钮,底部为操作栏,用于返回及前进web页面,实现时请注意适配iPhone X; 浏览器亦可被设计成如下方右图所示: 只有顶部App Bar,左边依次包含返回上一web页面,及关闭浏览器的按钮。
需要注意的是,由于Android手机底部都有返回键,因此在Android版的App中,没有太大必要为web浏览器增加返回按钮。

← APP iOS SDK 品牌使用指南 →